377 Mobile Game Development
Blog 3
During the next couple sprints I ran into a pretty bad setback, not only for myself but my team as well. My boot drive, which also had all my progress done in Unity encounter a S.M.A.R.T. error meaning I only had two options, toss the drive because of it's imminent failure, or attempt to recover the data and toss the drive after. Unfortunately all my progress that was spent on programming the abilities was all lost though I was finished with them. And this setback happened after the first half of sprint 5. Which means I wasn't even able to screenshot my work. None the less I had some work done during that time. After using the break to fix my computer and reinstall windows on a new boot drive I began trying to catchup on my work. However, since I got a good amount of help from a colleague that is proficient in C# before my computer issues, when I tried doing the code myself on my own, I ran into a lot of trouble since my colleague was too busy with his own work to help me. This was after thanksgiving break meaning I was in a pretty bad time crunch, with all my classes.
Because I was spending more time than I should on the code my teammate Shawn told me he could take it over instead. This gave me more time to be able to work on getting the app in review for the play store. Shown below is the feature graphic that I had created for the google play store publish requirements.
Shown below is the app icon I had drawn up for the game.
After Creating the feature Graphics I spent just a little time downloading the apk and playtesting it, mainly to get the screenshots that the play store required. I then screen recorded gameplay to act as the trailer for the game.
Getting the app signed was one of the more time consuming things of the process. Because I was getting a lot of weird errors involving not having a high enough API level, being that it asked for API level 30 and I only had 29 I had to download android studio and troubleshoot through there to download the correct SDK tools needed to build the android app bundle correctly. Shown below was another error I ran into. I couldn't understand why it was showing this until I troubleshooted myself and figure out the issue.
Thankfully in the end it all worked out and I was able to successfully get the app in review.
After Spending a good amount of time attempting to publish the game, I had went into unity and setup the ability cards with tags and created prefabs out of them in order to prepare them for the scripts that Shawn was going to add.
After finishing this I noticed that the cards in game still had all the original card layout art in which there were abilities attached with every animal. I had to go through all the cards and recreate them in photoshop in order to fit better with the newer version of the game.
Since our last teammate became unresponsive the last bit of the project mainly fell on the three of us that remained. Mainly the art and playtesting portion of it. After playtesting I found some issues with the game. One being the UI layout being slightly off, apart from that, there were times where I noticed the enemy would become unresponsive, an issue I addressed to my teammate Shawn and is being currently debugged.
So overall in total I had originally assigned myself around 18 points but since I was unable to complete the other 2 abilities before my computer crashed I had 13 points assigned and completed. 5 from sprint 6 and the rest from sprint 7.
Blog 2
During the next couple sprints I got a lot more done than my first 2. Mainly because we had a lot better direction on how we wanted the game to act. For the first few sprints we had a very lacking sense of direction and understanding of the mechanics of the game. Mainly because we began to steer away from the plus one design aspect of the game and made an attempt at creating something entirely new. After speaking with the instructor about different ways we can fix the direction of the game as the lead and producer for the game I had gotten everyone in the group together to brainstorm something much more simple rather than the complex style of gameplay that we originally came up with.
Beginning sprint 4 I had put a lot of time into creating the artwork for the game because at the time I believed that was what we were lacking in our gameplay. After seeing the instructor I came to a more important realization that the mechanics should be prioritized before attempting to do anymore artwork. Shown below is the art that I had sketched out for a few cards in the game.
Shown below is a sketch of the health bar I had imagined would be in the game.
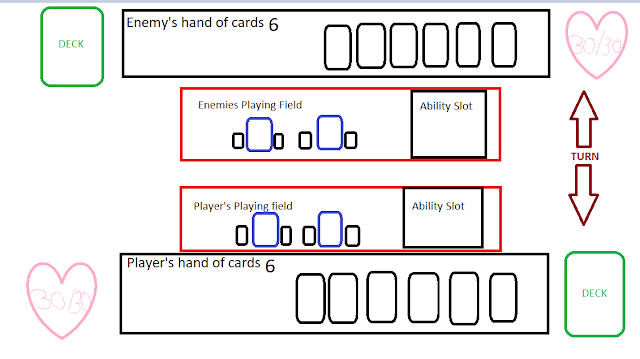
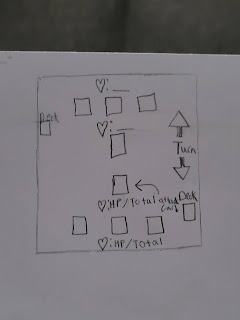
Our solution to this was to remove all the abilities from each card and instead replace them with 4 abilities in total so it would be much easier to keep track of and work on. Shown below is the new board layout I created for the 5th sprint as well as the new ability cards we created.
Shown above is the new layout we had. We took some reference from hearthstone for the style of mechanics in the game. Essentially if a monster attacks another and deals more damage than the enemy monster has health, the difference would go to the enemy players total health. With an ability slot on the side to compliment the player's attacking cards, or possibly deal venom damage to the enemies health, maybe even destroy one of their cards.
One of the first things that we noticed was just how powerful the tiger was compared to everything else, it seemed like there would be no reason but to use the tiger, and/or bear. So we had a few different options. Either decrease or increase the quantity of lesser or more powerful cards, add an ability that decreased certain cards effectiveness. Or possibly adding a taunt mechanic that requires players to attack a certain card before being able to attack anything else. This would be meant for card combinations that are very tanky in their health in order to compensate for their very low attack. The other more simple way of dealing with the imbalances would be altering the values of the attack power or health of certain cards. After playtesting the changes made with changing the card values we found that even then some cards were just obviously better than others making the player ignore everything but high stat cards. Therefore we feel a combination of both altering the statistics as well as the quantity of cards for better cards would be more beneficial.
Overall a more productive couple of sprints, however we still have a good amount of catching up to do which I intend to do with my team, so long as we all make our meeting times and get productive work done throughout the final 2 sprints.
Blog 1
During the first three sprints for this project, it was a bit rough when it came to getting the mechanics right for the gameplay. We underestimated the complexity of card games, however it is a work in progress with potential in my opinion. We are creating a merge style game called Evolution Battles in which the original idea was that the player merges a wide variety of creatures together to create the most powerful one in order to defeat the AI enemy. My role was initially the artist however, since we are more focused on mechanics than aesthetics at this point I am also working as the level designer.
This leads to the work done in the first sprint of the project. During this sprint as the producer I began with creating cards that would be left in the backlog, as well as setting up meeting times for the group to make sure we are staying on track. So apart from helping Jacob with ideas for designing the game in the pre-production phase I began working on creating cards for the paper prototype. Shown below is an example of one of the cards that I had created. In total I had created 10 different cards with 4 of the same card, so in total, 40. I had also helped a bit in brainstorming the mechanics of the game for the paper prototype.
When creating the cards I tried to keep in mind the "realism" of the statistics, since there were only 2 statistics and an ability I tried to come up with numbers that would keep the cards balanced in some way for the paper prototype playtest. So for example, a spider would have less health than an elephant, while a lion might have less health than an elephant but the attack power is higher. Soon enough the paper prototype playtest came around and we had a set of dice, as well as at least one of my teammates acting as the "AI". The attack rules we came up with initially was a DND style of play, in which you roll dice in order to determine attack, then add that number on top of your combined creature's attack power. This style of play turned out to be extremely redundant and the player seemed to only choose their cards with the highest numbers and nothing else. We noticed this problem and immediately after I had set up a meeting with my team and we brainstormed entirely new mechanics for the game in order to add more variety in the gameplay, this took quite a bit of time and communication. Shown below is the New Rule Sheet I had put some time into.
This is also the stage that our programmer Shawn began working within the Unity project, unfortunately since none of us are programmers we weren't the best of help, however we are fortunate that he has quite knowledgeable in it. Soon after this I was in touch with Patrick for the creation of the first cards. I had brainstormed some ideas for him as well as given him some feedback on how we would like the artwork on the cards to appear. as Soon enough I pushed him in the direction of creating a card shown below.
Though we have made quite a few changes to the cards in the next sprint, I had brainstormed with Patrick for some ideas for statistics as well as the layout of the text and images on the card itself. Also helping with ideas for the abilities of each card. Eventually we narrowed it down to the card shown below.
Though we imagine the cards will still see some more polishing, we feel as though this is a good base for what we want later on down the line. In the last sprint what I had done was creating a wide variety of fusion cards with Patrick. These cards I had brainstormed statistics for, for the prototype, as well as creating half of them in photoshop splitting the work with Patrick.














































Comments
Post a Comment