CAGD 370
Post Mortem
Sprint 4 -5
During the 4th spring me and my group had to focus much more on the mechanics and functionality of the game rather than the art style as well as level design. So everyone was given a programming task to help take the load off of our team programmer, Matthew. My task was to help create the checkpoint system, menu system, as well as help create a moving platform feature/mechanic. I ran into more problems than I understood when using the first YouTube tutorial. For whatever reason I couldn't figure out why the checkpoint system continuously respawned the player in the level start spawn. I would change the values in the inspector and add the Checkpoint sprite as the location to respawn at, which would work. However, it would also cause the player to always respawn there, even at the beginning of running the unity scene which wasn't the plan. Shown below are the checkpoint sprites that I had created in order to signify that the player has reached a checkpoint in the level.
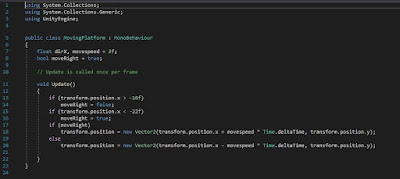
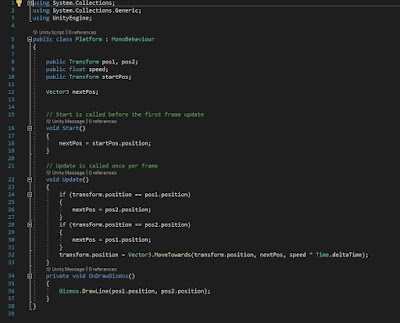
What I had planned to do within the code I created for the checkpoints was to delete the red checkpoint flag as the player collides with the flag and replace it with a green checkpoint. Apart from this I had created a moving platform in order to fit with the theme within the second level of our game, given many portions of it involve the moving platforms. What I had created after was a working moving platform system that involved making the platform move from one x position to another repeatedly, parenting the player object to it, and then removing the parent when the player leaves it's collider. Shown below is the code I had created for the checkpoint system through the second tutorial that I had to follow on YouTube taking a bit more time than I anticipated, however working in the end.
Sprint 3
During our third sprint me and my group had put together a unity package that we could all add our own adjustments to. Since during the digital prototype class, we had issues combining my created level in Sprint 2 with our programmer Matthew's code. For whatever reason it wasn't behaving correctly until we recreated the entire level in Matthew's Unity project. Even though we changed the labeling of everything we still couldn't figure that out. So moving on we decided the best course of action for the next portion of this assignment would be to create everything on Matthew's unity project moving on.
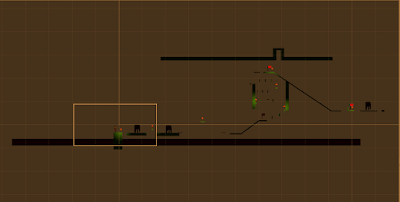
My task this week was creating the second level for our game, I had created an annotated map but before I implemented it into Unity I began playtesting the timing for the level in regards to the Torch pickup system. A task I put off later in Sprint 2. Eventually I realized that the timing had to be adjusted, however with the movement system of the enemies still in place the timing of everything is still rather up in the air at the moment. Shown below is the annotated map of the 2nd level I have created on an annotated map.
Sprint 2
During our second sprint there was a lot of work that me and my group had to catch up on. Throughout the week we had divided the work accordingly and planned our own deadline by Sunday on the fourth. By the time Sunday came around we had completed well over 80 percent of what we had originally planned for ourselves. Taking a look below is the work that I was focused on for the week.
What I have here is basically a blocked out version of the original annotated map that I had came up with during the paper prototype phase (Shown Below).
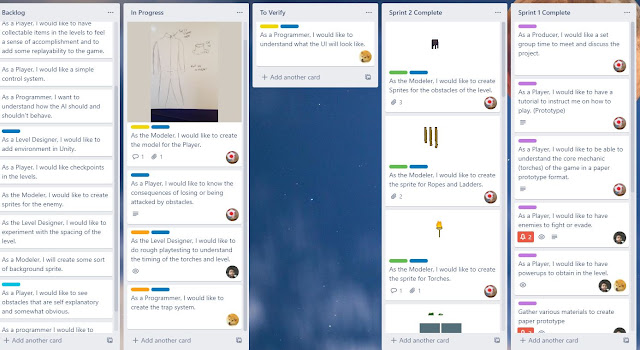
There were several changes I made to the map, mainly focusing on the last portion, however I did make a few adjustments and added some swinging ropes here and there for better player navigation. Apart from this I had also tried to adjust the collider boxes for the level as some were overlapping others meaning it may be a spot where the player might be able to phase through colliders allowing them to fall through the map. Shown below is an outline of the objects in the level.The Cards that are still in progress are what we plan on moving into sprint 3, because since I originally planned on testing the movement I was reliant on my peer to create the movement system while I set up the level. Unfortunately we weren't able to combine our unity projects together to begin this. However, Our programmer did manage to get a lot of the programming finished and working by Sunday evening. The next plan for us is to begin combining all of our work into one Unity project in order to continue with Sprint 3 on a good pace. Shown Below is our Trello Board for the week.
So far the process of creating a Trello board with a team has been a bit different than what I was exposed to in my 373 Class. I had learned to create User stories involving seeing through the perspective of a player in what they want. Such as, "As a Player, I would like to see.....". From before I was told to create cards with tasks for each member of the group, yet this seems much more organized and practical. As the team lead I had helped throughout the week by trying to answer questions through my teams discord group chat as well as thinking of times that we could meet up in order to catchup on the work we had assigned to us. We had decided that after our class on Thursday we would a reasonable time. During that meeting time we had set an imaginary deadline by the end of the day to finish at least a few of our own cards. I managed to get the unity layout partially finished however I had completed it by the end of the day. On Sunday I had gotten to moving around the colliders and obstacles in the scene to prevent any unanticipated bugs.
The last thing that I helped with was the creation of the UI layout. Although Matthew had drawn out the layout on some paper, me and Mari were brainstorming ideas of how the UI would look as well as how much text should be shown at once. We concluded that we should try to stray away from cluttering the players screen with too much text. So what we decided to do is spread out the text from just one side of the screen to both. This still hasn't gotten implemented in Unity so eventually we will figure out the final layout. Show above is a screenshot of the rough UI draft.
Sprint 1
During this first week we began working on deciding what the paper prototype would actually look like, there were many different ideas however the one we set in stone was creating a photoshop document in order to accurately showcase the lighting effect we were trying to showcase. What's shown below is an example of that lighting. Shown on the left is the effect of the player running out of time, where their torch has gone out. And shown on the right is an example of the field of view after the player has collected their first torch.
The process of creating the paper prototype through zoom posed quite a challenge for my team, because having to innovate and imagine a way we could show off our prototype was rather different since we couldn't technically be in person. In my experience level designing this process didn't seem to be anything I was surprised by. The only difference however is that, I created the level while following a set schedule that was created in Trello. In Trello I was assigned as the team lead, a role I was already familiar with. So I created a routine my teammates mutually agreed on. We had decided a couple times to plan outside of class to meetup in order to get some ideas planned out for our prototype. eventually we came up with a photoshop document that allowed the player to experience the layout of the map as it would be at its bare bones.
What was assigned to me according to the cards that I created in Trello were, Creating the smaller movement mechanics of the game, Some of which being "swinging on a rope", however the playtests did not see it that way. Regardless I created the entire layout of the map including many of the different obstacles the player had to avoid. Much of it included obstacles the player would have to swing and jump across, however there are a few enemies we've had in mind.
Part 1. Written Component
Take this opportunity to discuss your craft in a professional blog post. From a designer/programmer/modeler perspective: Write in detail how the process of making a mobile game has gone to date. Has this process been different in your experience to date? If so, how? If not, why not? Do you think that may change?
Some of the things you could consider writing about:
All tasks assigned to you
Completed Cards
Cards in progress
Incomplete cards
Issues/Problems/Solutions encountered

















Comments
Post a Comment